Today I am starting a new series of Javascript projects. I will post different javascript projects using only HTML, Vanilla Javascript, and CSS. In the future, I will try to add video descriptions also to explain how to do these projects stepwise. So please go to my channel Anything Ultimate and subscribe to get the video updates.
Our first project is Calculator using vanilla javascript.
First of all, make the HTML file like the below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Calculator App</title>
<script defer="defer" src="index.js"></script>
<link href="index.css" rel="stylesheet" />
</head>
<body>
<div class="calculator">
<div id="app">
<button class="mode1">Enable <strong>Scientific Calculator</strong></button>
<button class="mode2">Go back to <strong>Basic calculator</strong></button>
<div class="results"><input class="calc-input" value="" /></div>
<div class="basic-mode">
<button class="btn btn-action">←</button>
<button class="btn btn-action">C</button>
<button class="btn btn-action">±</button>
<button class="btn btn-action">x ²</button>
<button class="btn btn-action">%</button>
<button class="btn">7</button>
<button class="btn">8</button>
<button class="btn">9</button>
<button class="btn btn-action">*</button>
<button class="btn btn-action">(</button>
<button class="btn">4</button>
<button class="btn">5</button>
<button class="btn">6</button>
<button class="btn btn-action">/</button>
<button class="btn btn-action">)</button>
<button class="btn">1</button>
<button class="btn">2</button>
<button class="btn">3</button>
<button class="btn btn-action">-</button>
<button class="btn btn-action">+</button>
<button class="btn">0</button>
<button class="btn">.</button>
<button class="btn equal-sign">=</button>
</div>
<div class="complex-mode">
<button class="btn btn-action">x ²</button>
<button class="btn btn-action">x^</button>
<button class="btn btn-action">sin</button>
<button class="btn btn-action">cos</button>
<button class="btn btn-action">tan</button>
<button class="btn btn-action">√</button>
<button class="btn btn-action">x !</button>
<button class="btn btn-action">π</button>
<button class="btn btn-action">←</button>
<button class="btn btn-action">C</button>
<button class="btn btn-action">log</button>
<button class="btn btn-action">ln</button>
<button class="btn btn-action">e</button>
<button class="btn btn-action">∘</button>
<button class="btn btn-action">rad</button>
<button class="btn">7</button>
<button class="btn">8</button>
<button class="btn">9</button>
<button class="btn btn-action">*</button>
<button class="btn btn-action">(</button>
<button class="btn">4</button>
<button class="btn">5</button>
<button class="btn">6</button>
<button class="btn btn-action">/</button>
<button class="btn btn-action">)</button>
<button class="btn">1</button>
<button class="btn">2</button>
<button class="btn">3</button>
<button class="btn btn-action">-</button>
<button class="btn btn-action">+</button>
<button class="btn">0</button>
<button class="btn">.</button>
<button class="btn btn-action">%</button>
<button class="btn btn-action">±</button>
<button class="btn equal-sign-sc">=</button>
</div>
</div>
</div>
</body>
</html>Then CSS file
body {
background: #085078;
background: linear-gradient(90deg, #85d8ce, #085078);
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.calculator {
display: flex;
justify-content: center;
align-items: center;
padding: 15px;
}
.mode1,
.mode2 {
margin-bottom: 25px;
cursor: pointer;
}
.calculator,
.calc-input {
background-color: #333;
}
.calc-input {
border: 1px solid #000;
border-radius: 0;
box-shadow: 0 1px 10px hsla(0, 0%, 100%, 0.7);
color: #d9d9d9;
font-size: 30px;
height: 50px;
margin: 0 0 10px;
padding: 0 5px;
transform: rotateX(-20deg);
}
.results {
color: #fff;
perspective: 1000px;
display: flex;
justify-content: center;
}
.basic-mode {
justify-content: space-evenly;
}
.basic-mode,
.complex-mode {
display: flex;
flex-wrap: wrap;
width: 415px;
}
.complex-mode {
justify-content: space-between;
}
.btn {
background: linear-gradient(hsla(0, 14%, 79%, 0.13), rgba(0, 0, 0, 0.16));
border: 1px solid #0d0d0d;
border-radius: 4px;
box-shadow: inset 0 -1px hsla(0, 0%, 100%, 0.1), inset 0 1px rgba(0, 0, 0, 0.02);
color: #d9d9d9;
cursor: pointer;
height: 35px;
margin: 7px;
outline: none;
width: 69px;
font-size: 20px;
}
.btn-action {
background-color: #7a7875;
}
.equal-sign {
width: 232px;
}
.equal-sign,
.equal-sign-sc {
background-color: #d88241;
}
.mode2,
.complex-mode {
display: none;
}Finally Javascript file
let input = document.querySelector(".calc-input");
let basicMode = document.querySelector(".basic-mode");
let complexMode = document.querySelector(".complex-mode");
let currentKey = "";
let buttons = document.querySelectorAll("button");
buttons.forEach((btn) => {
btn.addEventListener("click", function (e) {
let key = e.currentTarget.innerText;
let btnContains = (item) => {
return e.currentTarget.classList.contains(item);
};
if (btnContains("mode1")) {
e.currentTarget.style.display = "none";
e.currentTarget.nextElementSibling.style.display = "block";
basicMode.style.display = "none";
complexMode.style.display = "flex";
} else if (btnContains("mode2")) {
e.currentTarget.style.display = "none";
e.currentTarget.previousElementSibling.style.display = "block";
complexMode.style.display = "none";
basicMode.style.display = "flex";
} else if (
!btnContains("mode1") &&
!btnContains("mode2") &&
key != "=" &&
key != "C" &&
key != "*" &&
key != "/" &&
key != "√" &&
key != "x ²" &&
key != "%" &&
key != "←" &&
key != "±" &&
key != "sin" &&
key != "cos" &&
key != "tan" &&
key != "log" &&
key != "ln" &&
key != "x^" &&
key != "x !" &&
key != "π" &&
key != "e" &&
key != "rad" &&
key != "∘"
) {
input.value = currentKey += key;
} else if (key === "=") {
equals();
} else if (key === "C") {
clear();
} else if (key === "*") {
multiply();
} else if (key === "/") {
divide();
} else if (key === "±") {
plusMinus();
} else if (key === "←") {
backspace();
} else if (key === "%") {
percent();
} else if (key === "π") {
pi();
} else if (key === "x ²") {
square();
} else if (key === "√") {
squareRoot();
} else if (key === "sin") {
sin();
} else if (key === "cos") {
cos();
} else if (key === "tan") {
tan();
} else if (key === "log") {
log();
} else if (key === "ln") {
ln();
} else if (key === "x^") {
exponent();
} else if (key === "x !") {
factorial();
} else if (key === "e") {
exp();
} else if (key === "rad") {
radians();
} else if (key === "∘") {
degrees();
}
});
});
function equals() {
if (currentKey) {
let base = currentKey.slice(0, currentKey.indexOf("^"));
let exponent = currentKey.slice(currentKey.indexOf("^") + 1);
currentKey.indexOf("^") > -1 ? (input.value = currentKey = eval("Math.pow(" + base + "," + exponent + ")")) : (input.value = currentKey = eval(currentKey));
}
}
function clear() {
input.value = currentKey = "";
}
function backspace() {
input.value = currentKey = currentKey.toString().substring(0, currentKey.length - 1);
}
function multiply() {
input.value = currentKey += "*";
}
function divide() {
input.value = currentKey += "/";
}
function plusMinus() {
if (currentKey.charAt(0) === "-") {
input.value = currentKey = currentKey.slice(1);
} else {
input.value = currentKey = "-" + currentKey;
}
}
function factorial() {
var number = 1;
if (currentKey === 0) {
input.value = currentKey = "1";
} else if (currentKey < 0) {
input.value = currentKey = NaN;
} else {
var number = 1;
for (var i = currentKey; i > 0; i--) {
number *= i;
}
input.value = currentKey = number;
}
}
function pi() {
input.value = currentKey = currentKey * Math.PI;
}
function square() {
input.value = currentKey = eval(currentKey * currentKey);
}
function squareRoot() {
input.value = currentKey = Math.sqrt(currentKey);
}
function percent() {
input.value = currentKey = currentKey / 100;
}
function sin() {
input.value = currentKey = Math.sin(currentKey * (Math.PI / 180)).toFixed(8);
}
function cos() {
input.value = currentKey = Math.cos(currentKey * (Math.PI / 180)).toFixed(8);
}
function tan() {
input.value = currentKey = Math.tan(currentKey * (Math.PI / 180)) > 163312393531953 ? "∞" : Math.tan(currentKey * (Math.PI / 180)).toFixed(8);
}
function log() {
input.value = currentKey = Math.log10(currentKey);
}
function ln() {
input.value = currentKey = Math.log(currentKey);
}
function exponent() {
input.value = currentKey += "^";
}
function exp() {
input.value = currentKey = Math.exp(currentKey);
}
function radians() {
input.value = currentKey = currentKey * (Math.PI / 180);
}
function degrees() {
input.value = currentKey = currentKey * (180 / Math.PI);
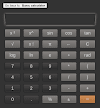
}Final Result: